
I compensate for my poor intuition of how wooden pieces will hang by coding an interactive ornament builder and physics simulation. Joy to the World, it actually works!.

To share a point with those who might stop by
The words must rhyme five iambs per line (or try)
Unless of course this constraint (heavy sigh)

We condemn media created in massive volume with low effort by AI as slop, but it’s the industrial software machine distributing the slop that’s the problem. AI advances will make the slop taste sweeter but the poison in the meal is the same.

The book Soul of a New Machine follows a group of computer engineers developing a novel product. Their pragmatic leader states “if you can do a quick-and-dirty job and it works, do it”, a philosophy I applied directly to this article.

If someone writes an mp3 player in a forest (presumably on a laptop), does it make a sound? Maybe software written for your own personal use is the sweetest sound of all.

As I showed in my last article, LLMs can generate web sites in real-time, complete with rich CSS and images. At first glance this output can appear incredibly creative. But… is it really? Take a step back with me, squint your eyes, and find out.

In a previous article I joked about browsers generating pages with an LLM when the real server is slow. I introduced this as a bad idea — but what if it’s a good idea? What if instead of developing a web site, you can just have the LLM take requests and return HTML responses? Join me and experience the utopian future of web development.

I produced a 580-byte monospace font that renders all code points in Unicode planes 0, 1, and 15 as empty glyphs. Can we go smaller? The specification says yes, but Google’s reference WOFF2 decoder has denied me my final victory with a haughty error: “implausible compression ratio”.

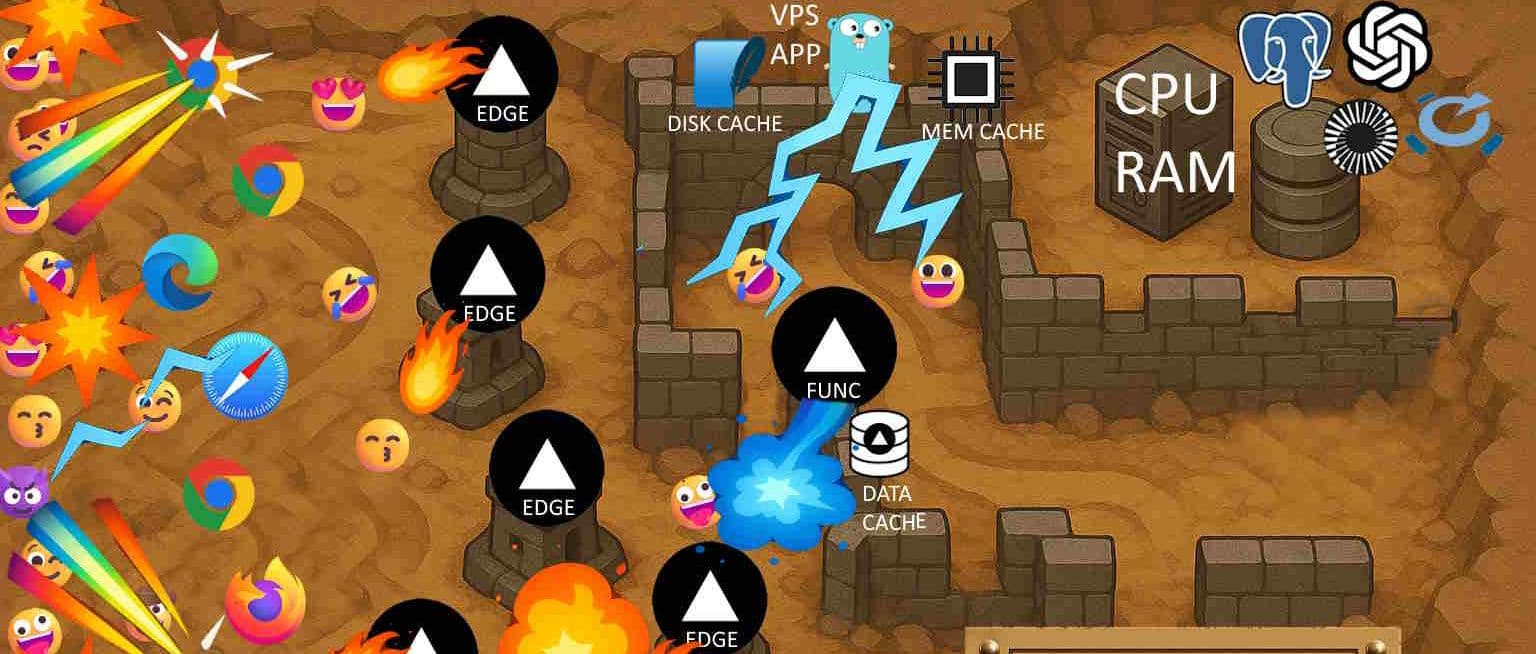
I’ve played a lot of Tower Defense over the years, starting with Desktop Tower Defense in 2007. Now everything I see looks like Tower Defense. Especially protecting the cores on my VPS from the crush of web traffic. You, reader, are the enemy unit in this game. Read On to scout my defenses.

I downloaded the entirety of Hacker News and fed it to DuckDB, ultimately uncovering the secret to building a successful startup (or at least to drawing attention to a successful article).

You might have used an LLM to translate between high-level languages like Python to TypeScript, or Go to C#. But with the latest models, can an LLM act as a universal compiler? Is it possible to go directly from a prompt to assembly? As is the custom of our time, YOLO.

I set out to write an article on how big O notation doesn’t help to compare algorithms at small input sizes. I planned a quick demo to show how constant factors matter. Instead, I found all my assumptions and abstractions broken.

One universal technique for getting software systems to perform faster is to make them do less work. For database queries, this means both asking for less and getting the system to work more efficiently. Read this article to help your queries do less work today.

SingleStore started as MemSQL (YC11) with a memory-optimized skiplist-based table structure. And although it has evolved to feature support disk-based columnar storage, if you look closely enough the row store is still there, and still amazing for some workloads.

You’ve maintained an uneasy contract with the web for years — you know web sites scrape every last byte of your information, but you tolerate it because it’s invisible. They don’t JUDGE YOU as a user. At least, not until now. Click onward for the opinion DeepSeek R1 has of YOUR information.

Another article only two days later? Well, I needed to know how my VPS is doing, and this is another straightforward use case for SingleStore: a backend for monitoring! Journey with me to understand my server’s performance.

Ever wonder how to build a scalable high-performance real-time application? SingleStore is as close to a drop-in solution as you can get, but you might not know how to get started. If so, this article is for you. Follow along while I build an analytics solution for my web site.

Images here are powered by Tractor Loader, a glue library for
NextJS and Sharp that enables inline image transformation in JSX
or MDX, like . So far, I am the only user of this
library 😢. But perhaps the next user could be you! Read my pitch.

I designed and built some gift boxes out of maple, walnut and padauk. Although I laser-cut all of the pieces, I went to great lengths to avoid exposing charred edges. Like most of my craft projects this turned into way more work than I expected. Read on for the full story.

With only ChatGPT, a web browser, and a random topic, can I generate and load millions of rows of highly-tailored data into SingleStore and highlight key features, all in the space of 5 minutes? With some new scripts and workflow I think I can probably do it, and that you can too! Let’s find out!

The JSON Schema project has fought the fight against schema-free JSON for many years. Using the same technique as in a previous article, I’ve brought JSON Schema to SingleStore. Use it to validate your INSERTs, UPDATEs, or even as a high-performance query tool. Add some sanity to your JSON today with a simple SQL statement.

SingleStore now offers a novel scheduled jobs service, enabling any Python or SQL task to be run on a schedule. I’ve used it to sprinkle some AI ✨ on the home page of weather.bingo. Learn how I did it.

SQL makes writing UDFs for complex string, JSON, and blob manipulation awkward. What if instead you could write those UDFs in Go or C/C++ and leverage industry-standard libraries? What if you could safely add such functions to your database just by pasting a GitHub URL? The dream is real.

The Streamlit project is an easy way to visualize data. It works great with SingleStore as a data source, so I’ve connected it up to weather.bingo. Check it out!.

You’ve probably seen the computer language benchmark game — but how about a real-time comparison in your browser? Join me as I implement a brute-force solution to the traveling salesman problem in C, C#, Go, and TypeScript, and find out how they perform on your own machine.

Faster AND Cheaper? Bounce a few terabytes of data into SingleStore without paying cross-AZ transfer fees using a technique I’m calling the S3 Trampoline. Learn how it’s done.

I hate waiting for data loads. It’s time to stop waiting and load some data at speed. See how I set up a fast system to load over a terabyte of data and 2 billion rows into SingleStore in under 20 minutes.

The magic of vector search comes from the model, but even today’s most sophisticated models might still be at the “first year at Hogwarts” level. See how I found some nonsensical results from OpenAI’s latest.

The location search on weather.bingo is fast. Really — try it now. It just works, globally, with no third-party APIs required. With Vercel Edge functions, this sort of low-latency auto-complete is within the grasp of smaller sites on hobby plans. Learn how.

Did it rain yesterday? The weather apps never tell you what the weather was, only what it will be. For time travelers and historians like myself, this is a major problem. Now with weather.bingo on the SingleStore Free Shared Tier I’ve solved that problem forever. Here’s how.

I recently wrote an article on the SingleStore Engineering Blog on our use of the BSON Data Type in SingleStore’s latest release. That provides a brief overview of BSON in SingleStore — but what about the minute details of the type itself? Here’s an in-depth guide to the entirety of the BSON data type.

Hundreds of readers wrote to complain about the sluggish performance of the slider on the previous article. Fundamentally the non-SIMD version of the program took long enough to cause noticeable lag in the UI — because the thread used for DOM updates was also the one used for the long-running test. Here’s how I used Web Workers to fix it.

NativeAOT-LLVM does not yet support SIMD through System.Numerics.Vector. However, it’s straightforward to reimplement the same functionality — if you don’t mind getting your hands a bit dirty with WebAssembly intrinsics in C. Here’s how.

DotNet WebAssembly has been tied up with the Blazor project which is an awkward fit for use cases that don’t involve a Blazor UI. Now we have something better. NativeAOT-LLVM compiles C# to WebAssembly using LLVM, and makes interop with JavaScript and other languages like C/C++ straightforward. See how straightforward integration is with NextJS.

Where Is The Content?
0 — Feb 21 24Most of the fun of having a personal website is in recreating it every few years…? This is the simplest layout yet, based on NextJS 14 App Router, DotNet 8, and Tractor Loader for image manipulation. I’ll recycle the content from my old site eventually and replay it here — message me on X/Twitter if there’s anything in particular you miss.